Firebase Hostingでホームページを無料公開する
この記事では、Web に関してそこまで詳しくないが、インターネット上に何らかの Web ページを公開したいという方のために、簡単にホームページを全世界に公開する方法の一例を紹介します。
この記事の内容で公開できる Web ページは、誰がそのページにアクセスしても同じページが閲覧できるものを想定しています。
すなわち、ログイン/ログアウト機能を前提とした Web サービス、ユーザーの入力内容を保存する機能を持った Web サービスなどは、このページの知識だけでは公開できません。
そもそも Web ページとは何か
まずは、このページで扱おうとしている、「Web ページ」そのものについて簡単に説明します。
Web ブラウザでコンテンツを閲覧する時、どんなページを見る場合でも、下記のようにブラウザ上部に文字列が表示されているはずです。
この文字列がURLであり、その URL に対応して表示されているコンテンツがHTML コンテンツです。 Web ページに厳密な定義はありませんが、特定の URL にアクセスした時に表示される状態になっている HTML コンテンツのことを Web ページと呼ぶと考えていいでしょう。
URL とは
URL はUniform Resource Locatorの略称で、インターネット上に存在するコンテンツの場所を指し示す文字列です。つまりは、コンテンツ一つ一つに割り当てられた住所のようなものです。その住所の先には実際にコンピュータが存在し、ブラウザなどのリクエストに応答しているのです。
実は、ブラウザ自体は URL をそのまま解釈することはできません。ブラウザに URL が入力されたとき、ブラウザは DNS サーバーという巨大な電話帳のようなものに、 URL が指し示すコンピューターの位置(IP アドレス)を問い合わせます。そうして判明したコンピューターに対してリクエストを行い、ようやく URL に紐づくコンテンツを取得することができます。
上記の文章は分かりやすくするために簡略化した説明になっているので、より詳しく知りたい方はこちらなどをご覧ください。
HTML コンテンツとは
HTML とは、Hyper Text Markup Language の略で、ブラウザが Web ページを解釈するための表現形式です。ブラウザは Web ページを表示する際、リクエスト先のコンピュータから HTML ソースを受け取り、それをレンダリングすることで実際の Web ページの画面を表示しているのです。HTML の詳しい仕様については、HTML を始めよう、HTML リファレンスなどを参照してください。
Google Chrome であれば、URL の先頭に**view-source:**と付けることで、Web ページの HTML を閲覧することができます。
HTML は、その気になれば個人の環境で文書を管理する手段としても使うことができます。例えば、以下のようなテキストを何らかのテキストエディタで、index.htmlという名称でコンピュータ内に保存します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>メモ帳</title>
</head>
<body>
<h1>メモ</h1>
これはメモ用の<em>HTML</em>です。
<ul>
<li>ネギを買う</li>
<li>醤油を買う</li>
<li>ねぎとろを買う</li>
</ul>
</body>
</html>このファイルをブラウザの画面上にドラッグ&ドロップしてみると、用意した HTML がブラウザによってレンダリングされ、以下のように表示されます。
この状態では単に個人の環境で作成した HTML を表示しているだけです。作成した html に、インターネットのどこからでも閲覧可能な URL が対応づいてはじめて、その HTML は Web ページとして機能します。
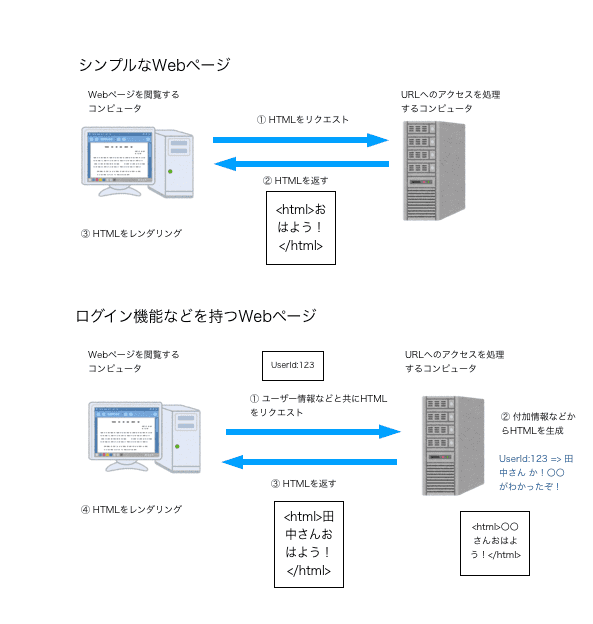
HTML に URL が対応づくとは、ある URL に対してその URL へのアクセスを処理するコンピュータが存在し、そのコンピュータはリクエストに対して HTML をレスポンスとして返すことを指します。
冒頭で述べた、ログイン/ログアウト機能を前提とした Web サービスでも、基本的には同じです。このようなサービスの場合、リクエストを行うコンピュータは、リクエスト時にユーザーアカウントの情報や、ユーザーが本物であるという証拠の情報を一緒に送信します。アクセスを処理するコンピュータは、一緒に送信された情報をもとに HTML を動的に生成し、レスポンスとして返しています。
Web ページを公開する方法は?
ここまでで、URL にアクセスした時に閲覧できるようになっている HTML を Web ページと呼び、そのためにはURL にアクセスした時にそれを処理するコンピュータが設置されている必要があることが分かりました。では、どうやってアクセスを処理するコンピュータを用意するのでしょうか?これは、大まかには以下のような手順で行うことができます。(この手順の通りには行わないので、読み飛ばして結構です)
- 何かしらのコンピュータを用意する。
- コンピュータに他のコンピュータからのアクセスを処理するためのソフトウェア(Web サーバー)をインストールし、アクセスに対し HTML を返すように設定する。
- IP アドレス を固定し、コンピュータをインターネットに接続する。
- 公開したい URL に必要なドメインを取得する。
- そのドメインを管理している DNS サーバーで、ドメインへのアクセスを処理する先として、用意したコンピュータの IP アドレスを設定する。
はい、とても面倒です。ただ、HTML を Web ページとして公開したいという需要は多いため、上記の手順のような手順を踏まなくても簡単に Web ページを公開できるサービス(ホスティングサービス)はたくさん存在します。以下は一例です。
ようやく本題のFirebase Hostingが出てきました。これらのサービスを使えば、アクセスを処理するコンピュータを自動で用意してくれて、表示したい HTML をアップロードするだけで簡単に Web ページを作ることができます。初期状態では勝手に URL が割り当てられていることが多いですが、後から自分が所持しているドメインの URL に差し替えることも可能です。ちなみに、この Web ページも Firebase Hosting を使っています。
また、これらのサービスを使うことで、実際にコンピュータを運用する手間を防ぐことができます。自前で運用を行なっていると、アクセスが多すぎてコンピュータの処理がパンクしてしまう、悪意あるサーバーへの攻撃を受けるなどといったトラブルに自分で対応する必要がありますが、ホスティングサービスを使えば、こうした手間を気にする必要がありません。
Firebase Hosting で Web ページを公開する
では、実際にFirebase Hostingを使って Web ページを公開してみましょう!
事前準備として、Node.jsをインストールしておく必要があります。インストール後、Windows であれば PoweShell、Mac、Linux であればターミナルなどから、以下でバージョンが表示されることを確認してください。
node -v
npm -vfirebase
まずは、Firebaseのページにアクセスしてみましょう。Google のサービスなので、Google アカウントが必要です。
「コンソールに移動」を押すと、firebase プロジェクトという画面が出てきます。
「プロジェクトを追加」からプロジェクト名など必要な情報を入力していき、「プロジェクト作成」を押すと、プロジェクト作成が始まります。
1分弱程度で作成が完了します。
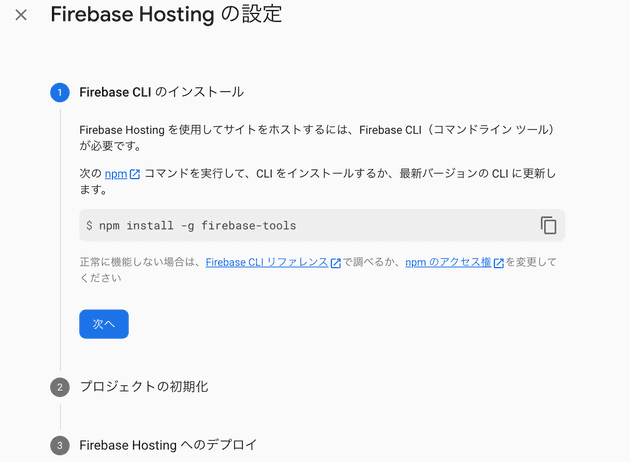
左のバーから Hosting をクリックし、「始める」を押します。
後は、基本的には表示される手順通りに進めていきます。
まずは、firebase-tools という、CLI から firebase を操作できるツールをインストールします。
npm install -g firebase-tools正常にインストールされていることを確認します。
firebase --versionCLI からログインします。以下のコマンドで認証画面が開きます。
firebase login次に、適当に Web ページの html を配置するためのディレクトリを用意し、その中に移動します。
mkdir my_webpage
cd my_webpageそして、firebase プロジェクトとして初期化します。(このコマンドは、必要な設定ファイルの作成作業を簡単にするもので、手作業で行うこともできます)
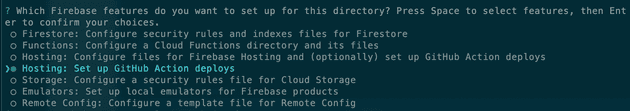
firebase init最初に、firebase のどのサービスを使うか質問されます。今回は Firebase Hosting を使うので、Hostingのみを選択します。
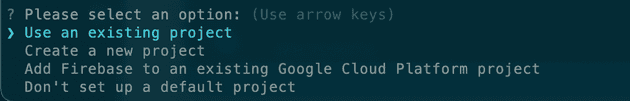
続いて firebase プロジェクトの選択画面が現れます。Use an existing projectを選び、先ほど作成したプロジェクトを選択します。
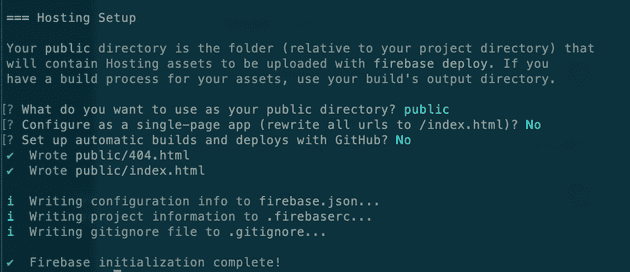
その後もいくつか質問されますが、以下のように設定します。
Firebase initialization complete!と表示されると、空だったディレクトリに様々なファイルが作成されています。
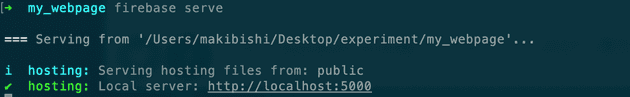
以下のコマンドで、firebase にデプロイした時にどう表示されるかを確認することができます。早速見てみましょう。
firebase serve確認用の URL(http://localhost:5000)が表示されるので、アクセスしてみます。
何かページが表示されました!
ここで表示されているページの html は、実はpublic/index.htmlにあるものです。
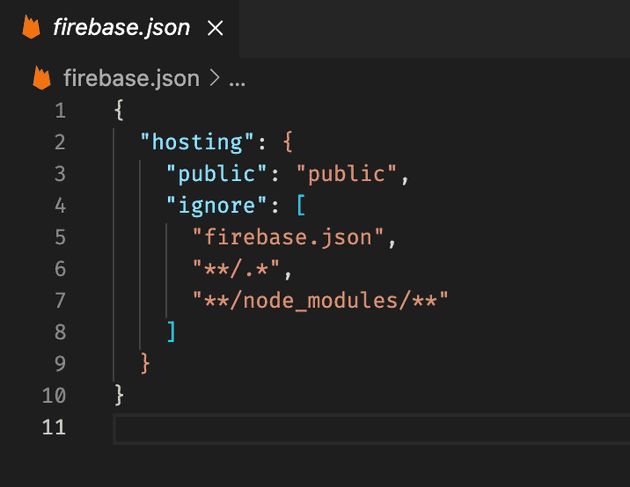
firebase.jsonを開いてみると、"public":"public""という記述があります。
これは html のソースが置かれるディレクトリを指定する項目です。よって今の状態はpublicディレクトリに置かれた html が公開されるという設定になっています。
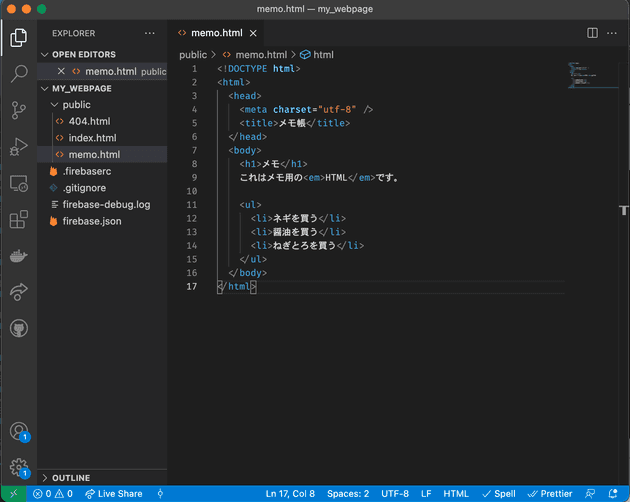
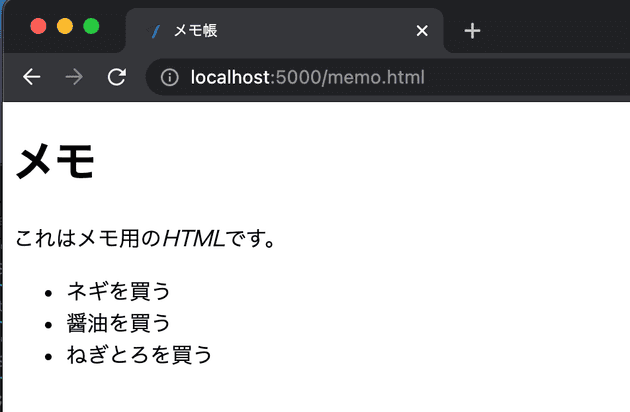
試しにこのディレクトリに別の html を置いてみましょう。前節で使った html をmemo.html として置いてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>メモ帳</title>
</head>
<body>
<h1>メモ</h1>
これはメモ用の<em>HTML</em>です。
<ul>
<li>ネギを買う</li>
<li>醤油を買う</li>
<li>ねぎとろを買う</li>
</ul>
</body>
</html>追加後、http://localhost:5000/memo.html にアクセスすると、先ほどの html が表示されています!
なお、以下のような配置にすると http://localhost:5000/memo でアクセスできるようになります。
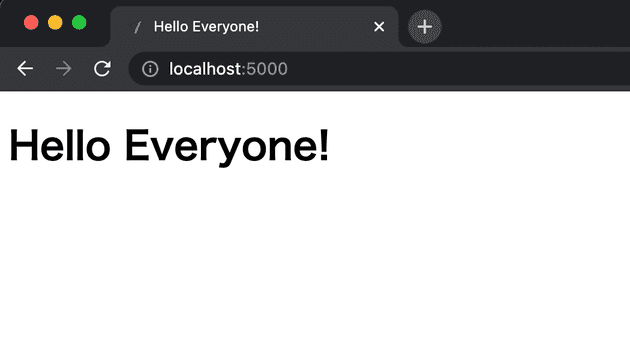
public/index.htmlも変更できるか試してみましょう。以下のような html に書き換えてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello Everyone!</title>
</head>
<body>
<h1>Hello Everyone!</h1>
</body>
</html>こちらも正しく反映されています!
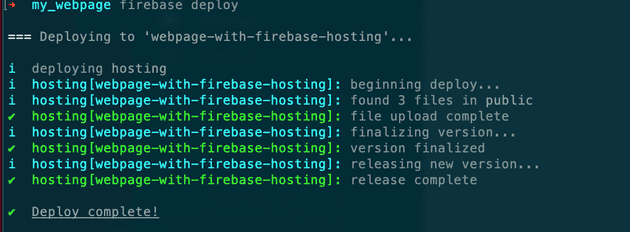
では、今の状態の web ページを、実際に公開してみましょう。
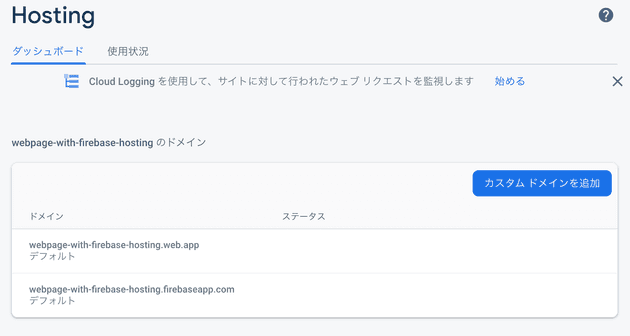
firebase deploy再度 firebase プロジェクトの Hosting のページに訪れてみると、何やら URL が表示されています。
その URL にアクセスすると、先ほどfirebase serveで確認したのと同じものが公開されています。ただし今回は全世界に公開されています!
以上で、Firebase Hosting を使った Web ページの公開手順を終わります。
なお、今回はシンプルな html を公開する手順を説明しましたが、これを応用してブログや Web アプリケーションなど、本当に様々なものを作ることができます。最後に参考になりそうなツールとリンクを記載するので、興味があれば確認してみてください。
React
Web アプリケーションを作るためのフレームワーク。
Firebase Firestore/ Firebase Auth
Web アプリケーションに、ログイン/ログアウトの機能やデータベースの読み書き機能を追加する。
https://firebase.google.com/docs/auth https://firebase.google.com/docs/firestore
静的サイトジェネレータ
ホスティングサービスと組み合わせてブログなどを生成できるツール。